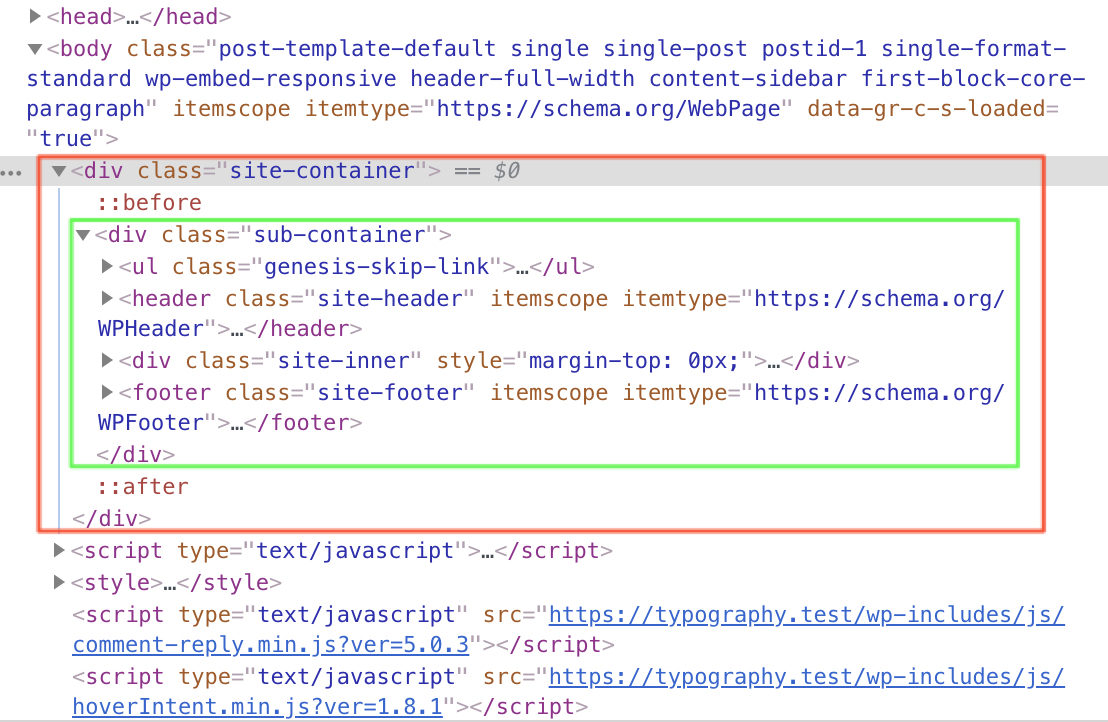
Usage creates a classless div with 'data-overlay-container' attribute. · nextui-org nextui · Discussion #804 · GitHub

sxa - Best practice for adding a div with class around a couple of renderings - Sitecore Stack Exchange
How can we make a code using HTML, CSS, PHP, and JavaScript to add an HTML element onclick, and every time we click it just add that element over and over again? -

Need help with sizing an embed div id tag so it spans the full width of the container - Customize with code - Squarespace Forum




















![Solved: [esri.views.MapView] #container element with id 'v... - Esri Community Solved: [esri.views.MapView] #container element with id 'v... - Esri Community](https://community.esri.com/t5/image/serverpage/image-id/80015i26A4AA5D31EECDCA/image-size/large?v=v2&px=999)