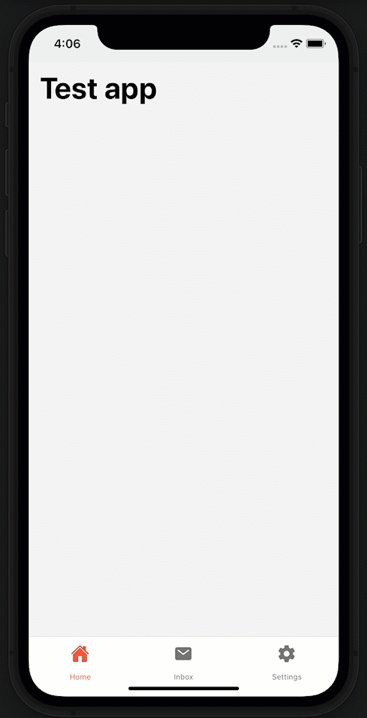
Bottom tabs are too low on iPhone 12 Series phones · Issue #8972 · react -navigation/react-navigation · GitHub

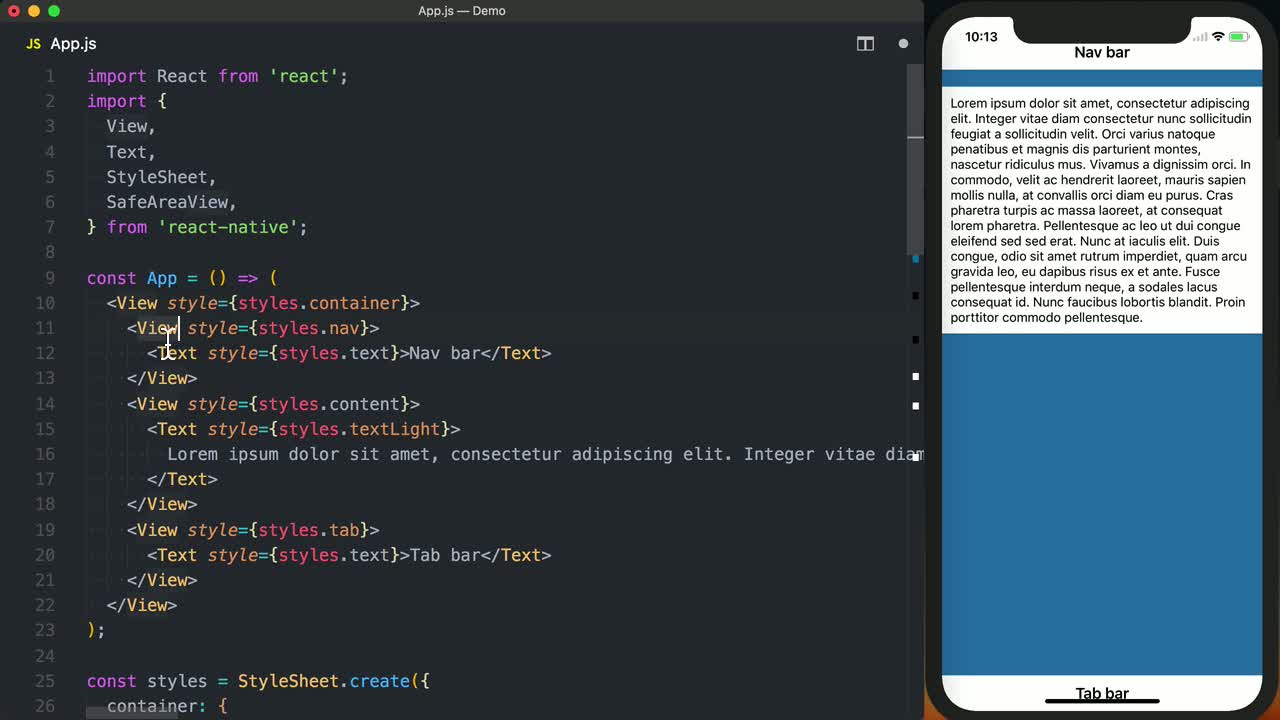
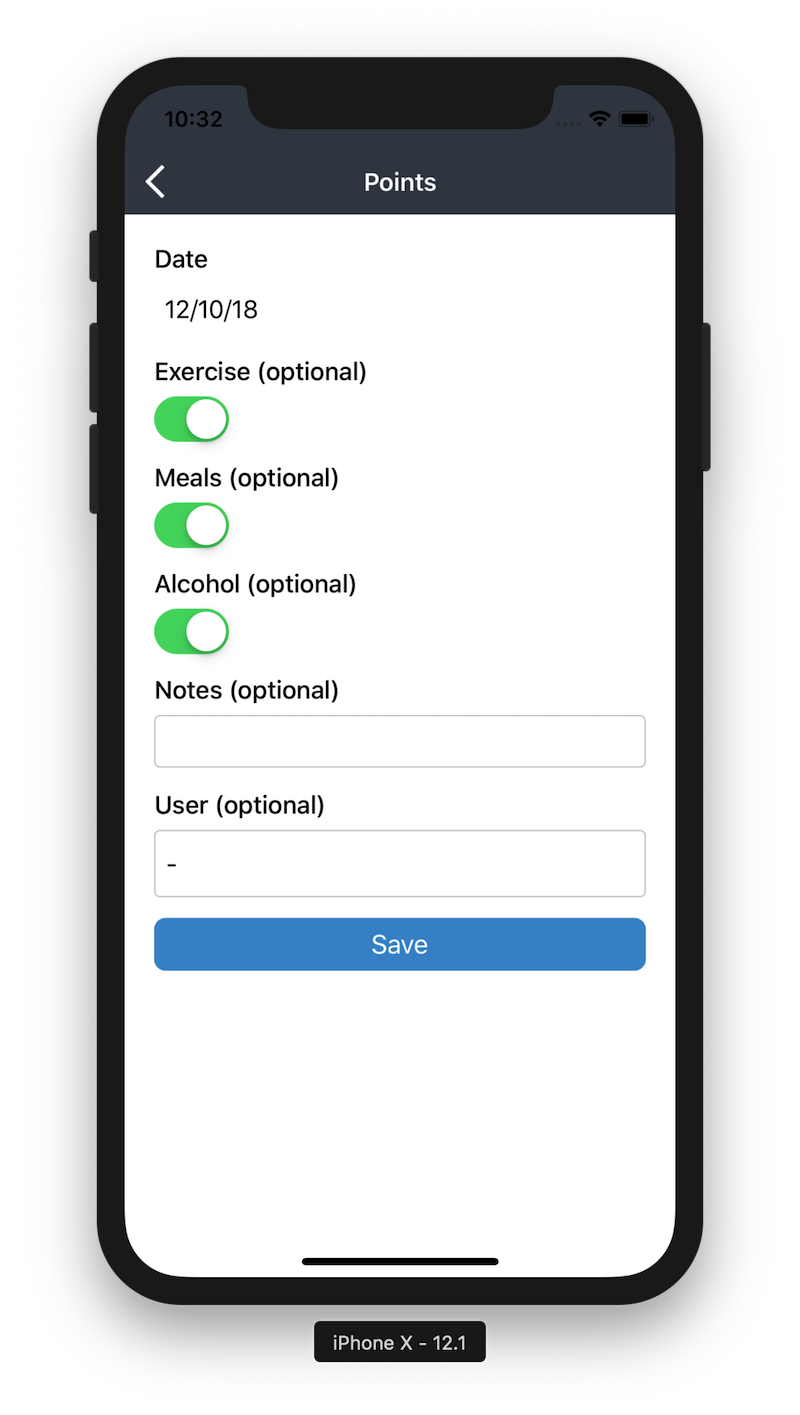
How to make your React Native apps still look good on phones with notches | by mbvissers.eth | JavaScript in Plain English
GitHub - invertase/react-native-apple-authentication: A React Native library providing support for Apple Authentication on iOS and Android.